可以说是一款非常实用的程序,可以当成个人云盘来使用。支持图片、视频、文档等文件在线预览,支持二维码扫码下载。简单的效果图:

服务器-安装宝塔-部署NMP环境-部署H5ai-配置
准备工作:1、服务器;2、域名
服务器安装宝塔
Docker安装BT教程
范例运行环境:ARBAIN +宝塔+Nignx 1.20.2+MySQL 5.6.50+PHP7.4
部署NMP环境
LNMP环境百度百科一下:Linux系统下Nginx+MySQL+PHP这种网站服务器架构。
一、宝塔安装NMP环境
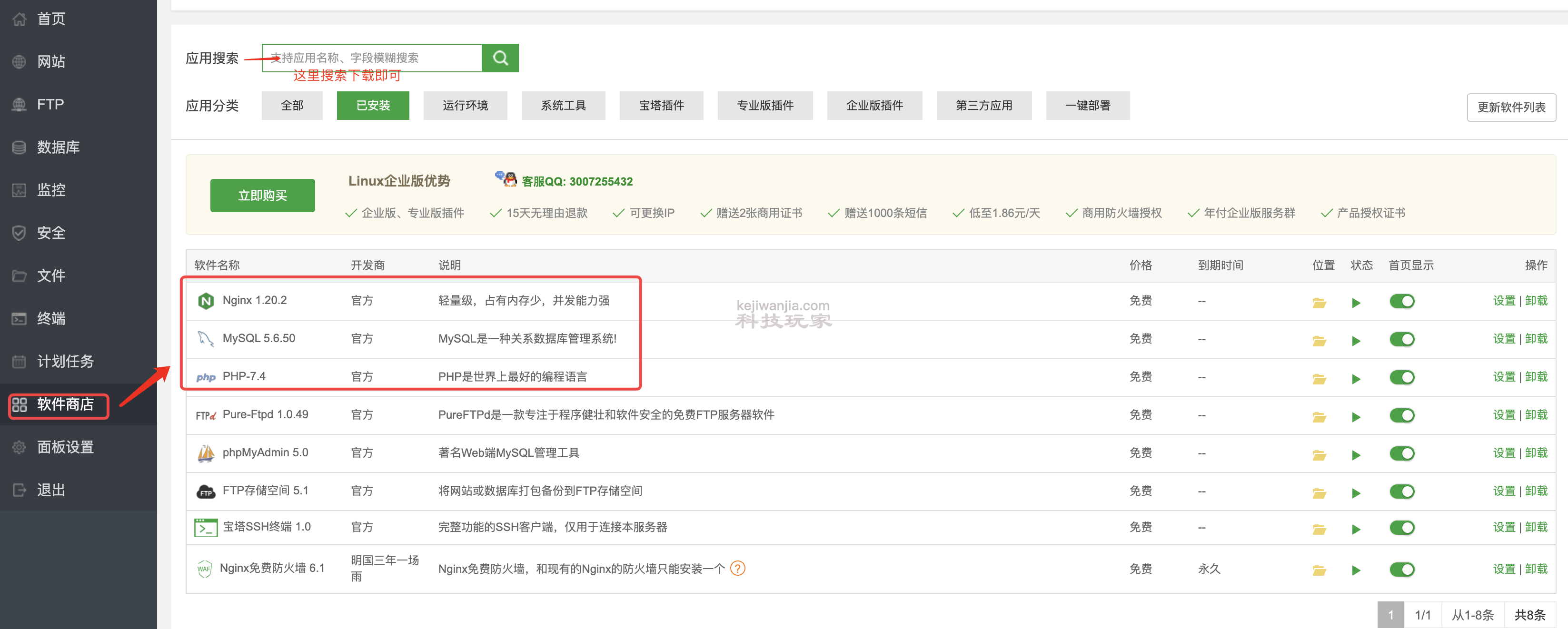
直接在“软件商店”搜索

二、宝塔添加站点
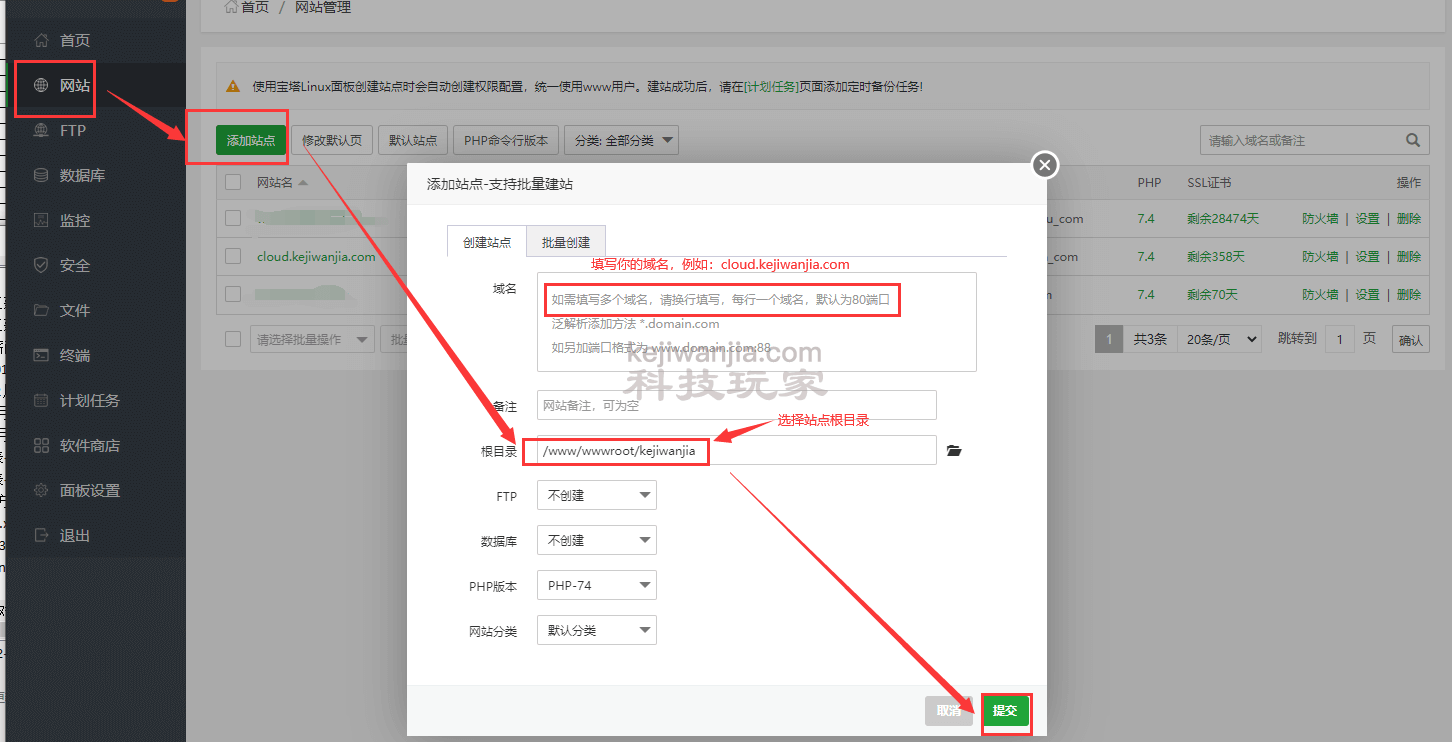
宝塔在“网站-添加站点“进行添加,域名要填一下,其他默认即可。网站解析自己处理一下,这里不展开说了。
根目录要留意一下,后面H5ai的程序要放在网站根目录。
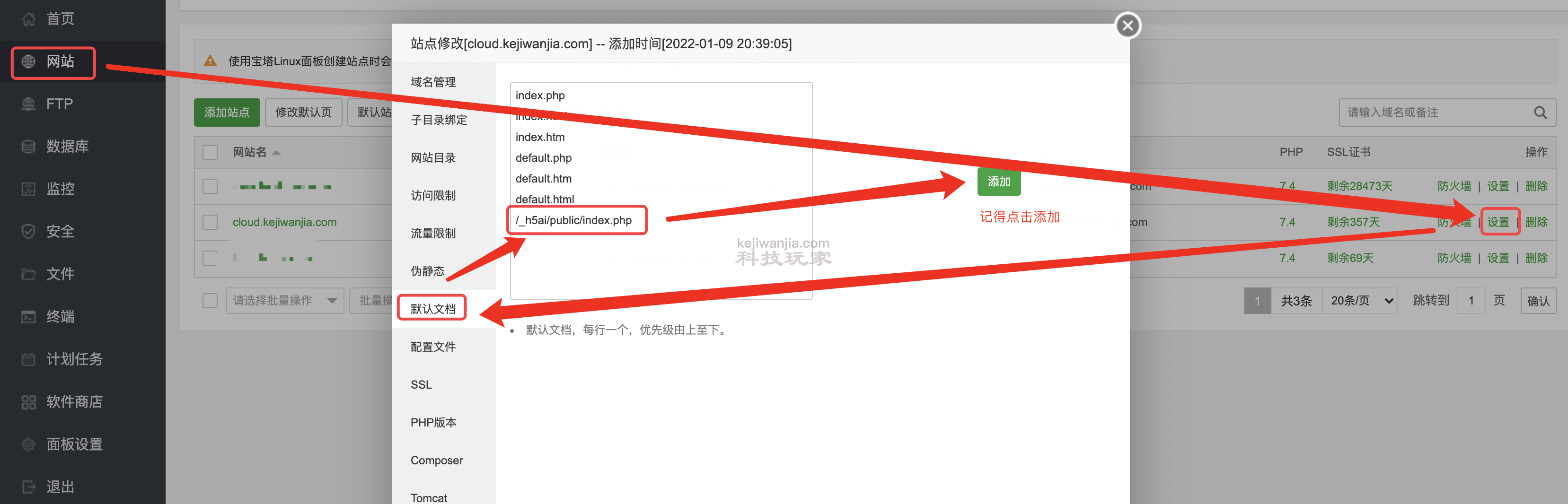
三、设置网站默认文档
在网站-站点设置-默认文档-添加 /_h5ai/public/index.php,记得点击添加。
部署H5ai
先了解一下H5ai的网站目录树结构
- 网站根目录
- ├─ _h5ai
- ├─ _h5ai ─ private
- ├─ _h5ai ─ public
- ├─ 展示文件
- ├─ 展示文件夹
- └─ 展示文件夹 ─ 展示文件
一、下载安装H5ai
1、安装H5ai
用ssh工具连接服务器,分步执行下面命令
#切换root身份
sudo -i
#cd到网站根目录,例如cd /www/wwwroot/kejiwanjia
cd /www/wwwroot/你的网站目录
#下载最新压缩包
wget https://release.larsjung.de/h5ai/h5ai-0.30.0.zip
#解压压缩包
unzip h5ai-0.30.0.zip
#删除压缩包 非必要,可以先保留。
rm -rf h5ai-0.30.0.zip
#给private、public文件夹权限
chmod -R 777 private
chmod -R 777 public2、查看功能自检页面
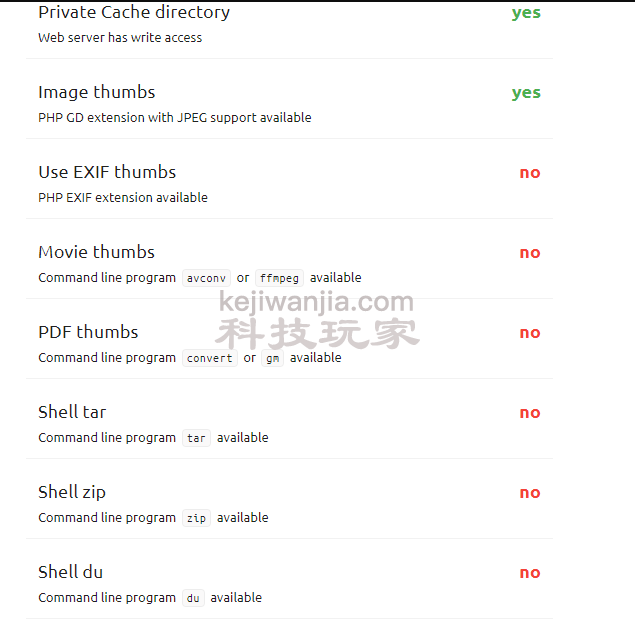
现在来访问一下:你的域名/_h5ai/public/index.php,可以查看网站相关信息。
初始密码为空,直接点击login即可。访问地址会发现有很多no,别着急,马上一个一个来解决。
好了,h5ai已经准备就绪,马上回到宝塔开始初始化配置。
二、PHP配置
1、Use EXIF thumbs、PDF thumbs安装
PHP安装插件fileinfo,imagemagick,exif
2、Movie thumbs (ffmpeg)安装
#x86_64下载二进制文件
wget https://www.moerats.com/usr/down/ffmpeg/ffmpeg-git-64bit-static.tar.xz
#解压文件
tar xvf ffmpeg-git-64bit-static.tar.xz
#删除压缩包
rm -rf ffmpeg-git-64bit-static.tar.xz
#将可执行文件移至/usr/bin
mv ffmpeg-git-20180831-64bit-static/ffmpeg ffmpeg-git-20180831-64bit-static/ffprobe /usr/bin/3、Shell tar、Shell zip、Shell du安装
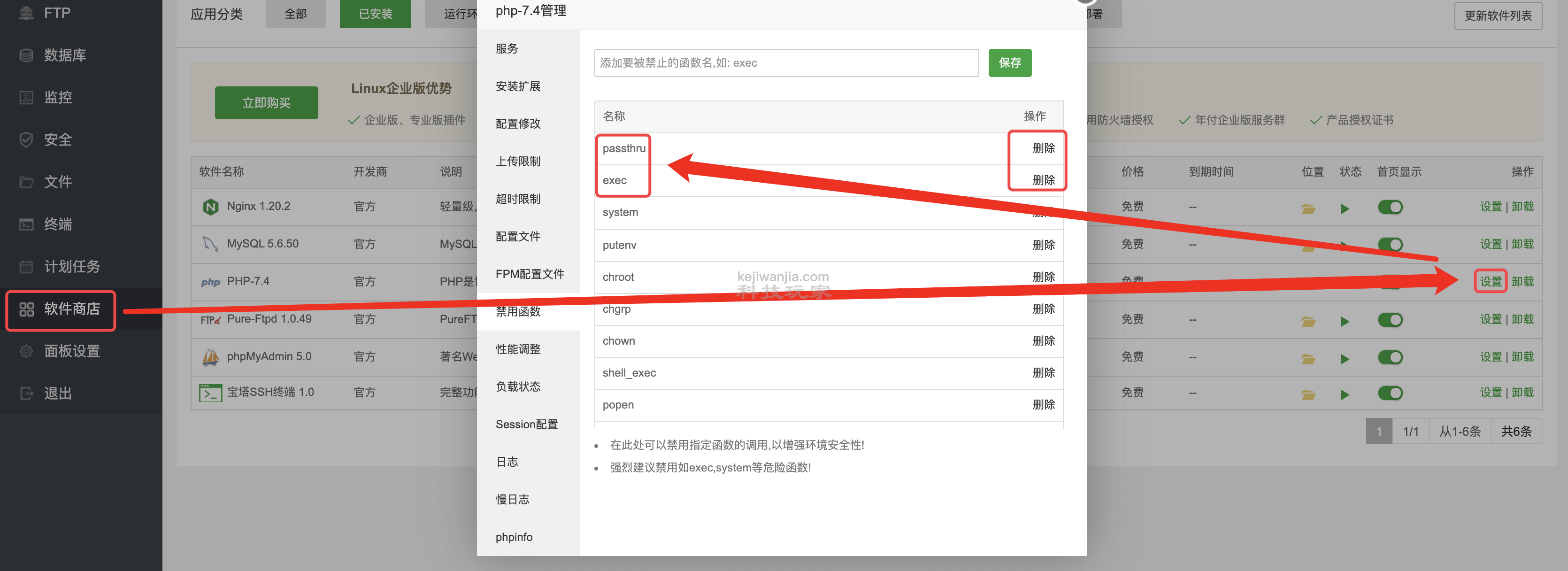
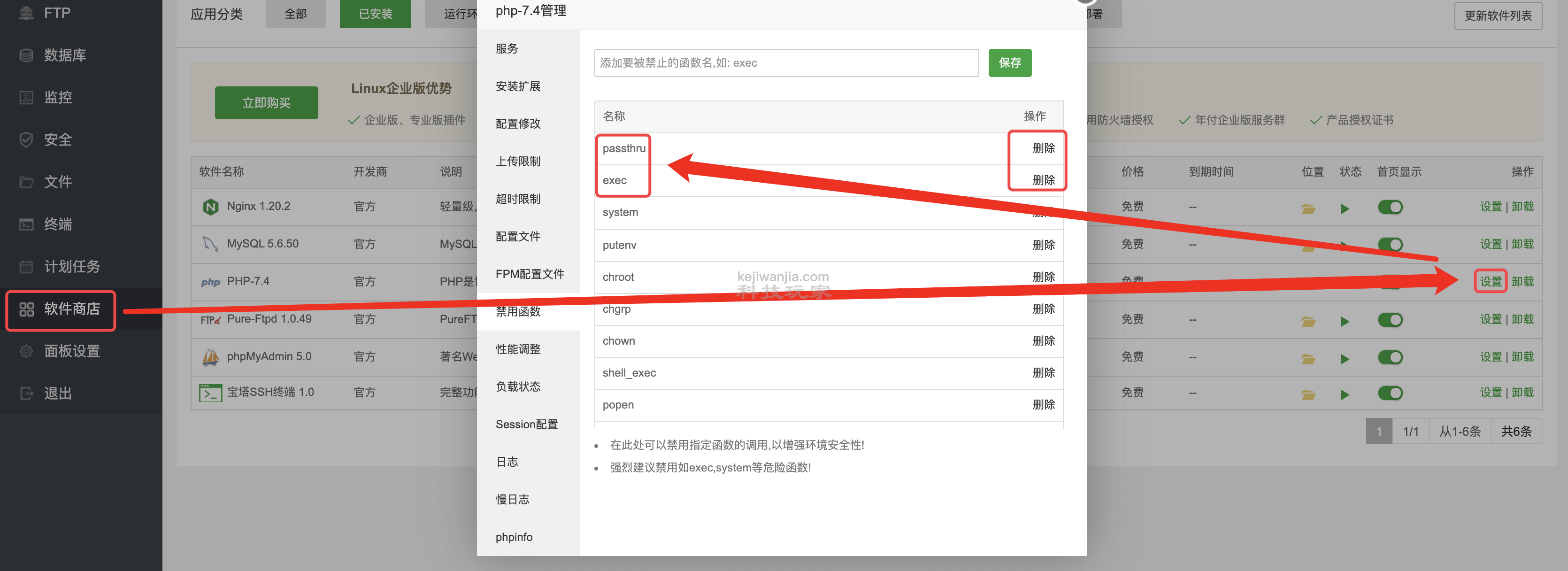
禁用PHP函数exec、passthru即可。
软件商店-PHP设置-禁用函数-删除exec、passthru函数
同时,删除scandir和putenv函数,不然有可能下面的问题:

scandir函数相关:无法显示存在的文件
putenv函数相关:访问网站出现报错Warning: putenv() has been disabled for security reasons in
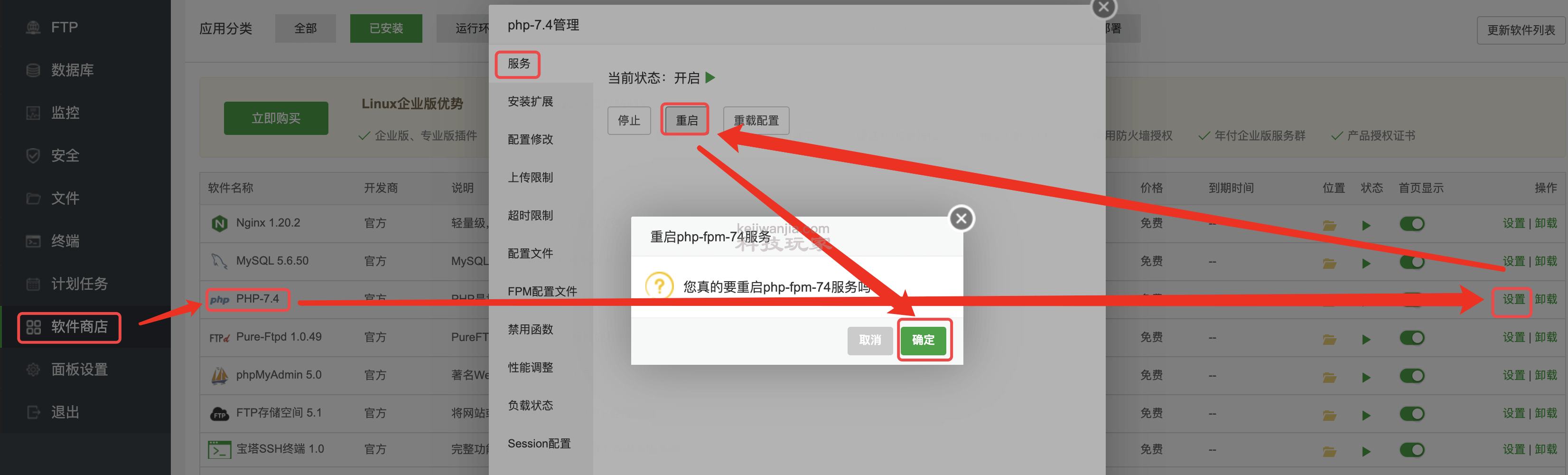
以上PHP配置完毕,重启PHP。
再来访问一下:你的域名/_h5ai/public/index.php,可以看到所有的no都变成yes啦!


配置H5ai
H5ai部署后,就可以开始进行配置啦。
一、安全性设置
这个非常重要,一定不要嫌麻烦而不做。
1、设置功能自检页面访问密码
功能自检访问地址:你的域名/_h5ai/public/index.php,之前也说过了。
密码修改路径:_h5ai/private/conf/options.json,开头就是密码部分,下面是默认配置。
/*
Password hash.
SHA512 hash of the info page password, the preset password is the empty string.
Online hash generator: https://md5hashing.net/hash/sha512
*/
"passhash": "cf83e1357eefb8bdf1542850d66d8007d620e4050b5715dc83f4a921d36ce9ce47d0d13c5d85f2b0ff8318d2877eec2f63b931bd47417a81a538327af927da3e",
"passhash",它的值是经过 SHA512 hash 计算后的结果,比如这里默认值是"cf83e1357eefb8bdf1542850d66d8007d620e4050b5715dc83f4a921d36ce9ce47d0d13c5d85f2b0ff8318d2877eec2f63b931bd47417a81a538327af927da3e"
其实这串字符是“空值“经过SHA512 hash计算后的结果,所以在最开始功能自检页面不用输入密码,直接就能登录。
所以,这里你要修改密码,其实是填你要修改的密码经过SHA512 hash计算后的结果。
比如,你要修改密码为ss,通过在线密码生成工具SHA512 online,进行计算,将生成的结果填入passhash,即替换为"a5b03990d3ac9e3afba4d385dda51f0858dbcefec1526d0f9b037ca969782d2dc97b1b58e5651115188d99455cbc153d08b4269120af819754b34f3c3de302e4"即可。
其实,我根本不懂什么是SHA512 hash,但是学会这东西要怎么生成和怎么填了,也不知道我说清楚没有。
2、设置/_h5ai/private目录访问返回404
这么私人的目录,当然不能随随便便让人访问啦。设置也很简单,在网站配置文件中添加下面的内容即可。
注意一下格式哦,对齐保持一致哈,不然可能有莫名其妙的错误哦。
location = /_h5ai/private/
{
return 404;
}3、设置网站访问密码
1)全局式密码
即访问网站需要先登录账号密码才能查看。
修改文件路径/你的域名/_h5ai/public/index.php,将下面内容添加到末尾。
function auth () {
$valid_passwords = array ("账号" => "密码");
$valid_users = array_keys($valid_passwords);
$user = $_SERVER['PHP_AUTH_USER'];
$pass = $_SERVER['PHP_AUTH_PW'];
$validated = (in_array($user, $valid_users)) && ($pass == $valid_passwords[$user]);
if (!$validated) {
header('WWW-Authenticate: Basic realm="Storage Server"');
header('HTTP/1.0 401 Unauthorized');
die ("Your permission is denied!");
}
}
auth();分别修改代码内的“账号”和“密码”即可。
设置好之后,来访问测试一下,发现已经有了要求登录的弹窗。
2)局部式密码
即可以针对某个文件夹进行加密访问,我这里采用了nignx的官方认证方式。
生成密码配置文件htpasswd
printf "user:$(openssl passwd -crypt yourpassword)n" >> /www/wwwroot/htpasswd
其中user替换为你的用户名,yourpassword替换为你的密码,/www/wwwroot/htpasswd就是你的密码文件路径。
运行后,你的路径下就会有htpasswd文件。
需要注意的是,htpasswd采用 crypt加密,可以参考-crypt在线,逻辑和SHA512 hash差不多,密码是经过crypt加密计算后的结果。
修改网站配置文件
网站配置文件增加下面的内容
location ~ /AutoJS
{
auth_basic "please login!";
auth_basic_user_file /www/wwwroot/htpasswd;
}其中~ /AutoJS就是我设置的加密的文件夹,~ 表示匹配开头,递归全部目录(可参考nginx 中location的用法)
保存后,再来访问一下AutoJS目录,发现已经有弹窗提示登录了。
以上,一些完全性的访问基本已经ok啦。下面开始说说H5ai的基本使用设置。
二、基础功能设置
H5ai基本设置的配置文件路径是:_h5ai/private/conf/options.json
下面仅列示一些基础功能,其他自己摸索。
1、设置默认语言
找到“l10n”,将en改为zh-cn。
"l10n": {
"enabled": true,
"lang": "zh-cn",
"useBrowserLang": true
},2、开启文件搜索功能
找到“search”,将false改为true。
"search": {
"enabled": true,
"advanced": true,
"debounceTime": 300,
"ignorecase": true
},设置好后,网页左上角会有按钮。
3、打包下载功能
1)多文件选择设置,即复选框
找到“select”,将false改为true,
"select": {
"enabled": true,
"clickndrag": true,
"checkboxes": true
},2)下载设置
找到“download”,将false改为true,如果需要设置打包文件的格式为zip,则修改type的值为shell-zip。
"download": {
"enabled": true,
"type": "shell-zip",
"packageName": null,
"alwaysVisible": false
},4、显示文件信息与二维码下载
找到"info",将false改为true。H5ai可以通过扫码的方式下载文件,真的好贴心。
"info": {
"enabled": true,
"show": true,
"qrcode": true,
"qrFill": "#999",
"qrBack": "#fff"
},打开后,网页右侧显示文件类型和二维码,手机扫码即可下载。
5、字体加速,替换google字体库
找到"resources",替换fonts.googleapis.com为国内源,例如fonts.lug.ustc.edu.cn
"resources": {
"scripts": [],
"styles": [
"//fonts.lug.ustc.edu.cn/css?family=Ubuntu:300,400,700%7CUbuntu+Mono:400,700"
]
},以上,基本上你就可以愉快的使用这款小而美的文件管理程序啦!完全可以当做一个私有云盘来使用。后面有时间再来展开说一下更多配置功能。

